Webflow is an excellent tool for building Web Pages, acts as a CMS (Content Management System) and provides a very nice WYSIWYG interface for designing corporate sites, ecommerce sites, etc…
The GReminders Booking widget can be easily embedded into a Webflow page. For example to Schedule a Demo, or Book a Support Call, or Meeting with your Staff.
There are a couple of options:
Button Link
The very Simple version is to link a button to a Scheduling Page
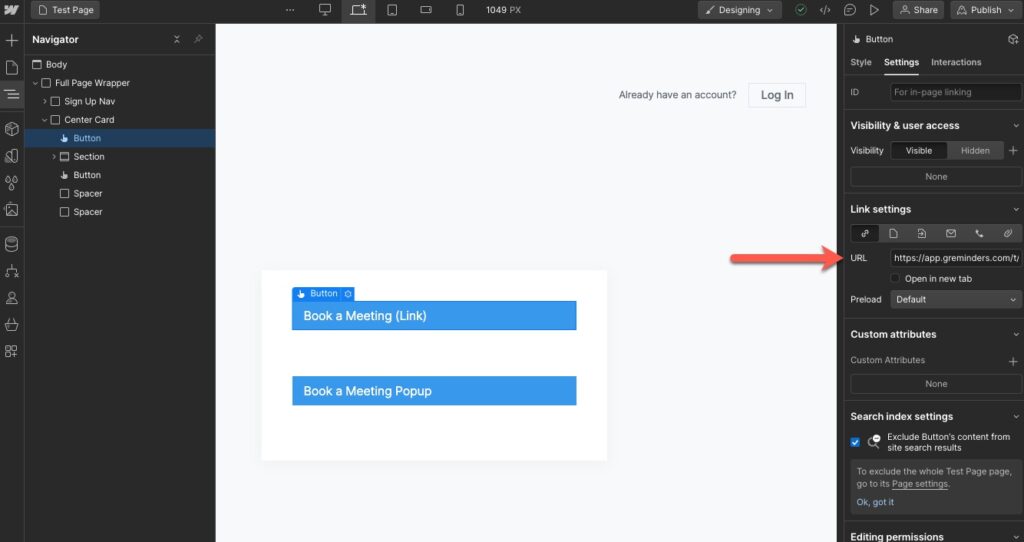
Add a Button to your Page and then add the Public GReminders Event Type URL into the Link Settings URL Setting like so:

This will simply take the user to the scheduling page.
Popup Version
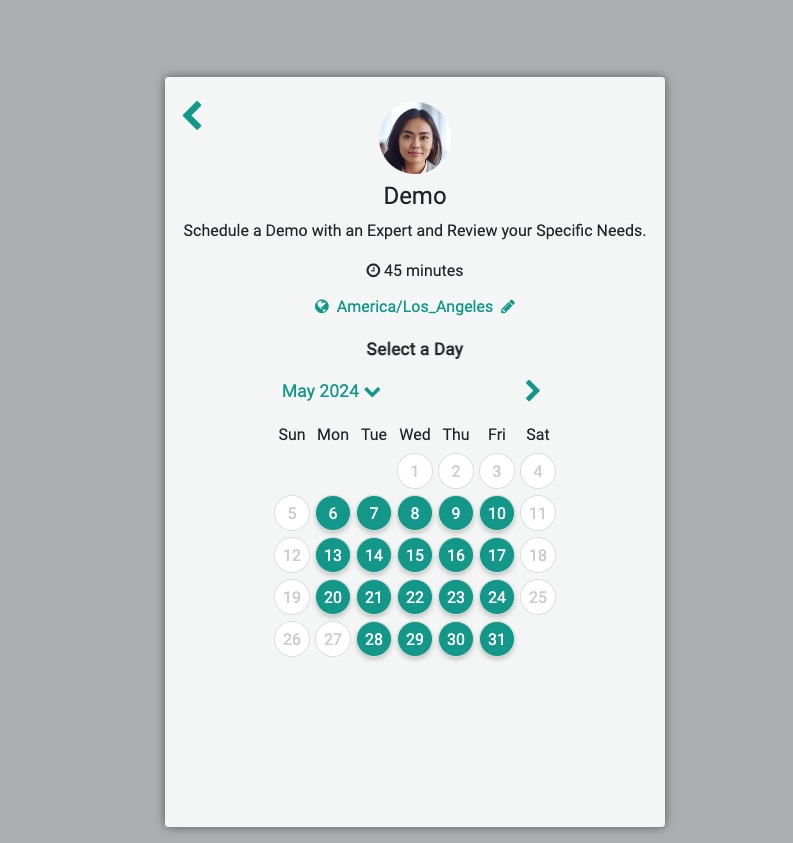
If you want to do a popup modal like this:

You will need to do a few things.
More advanced code details are here.
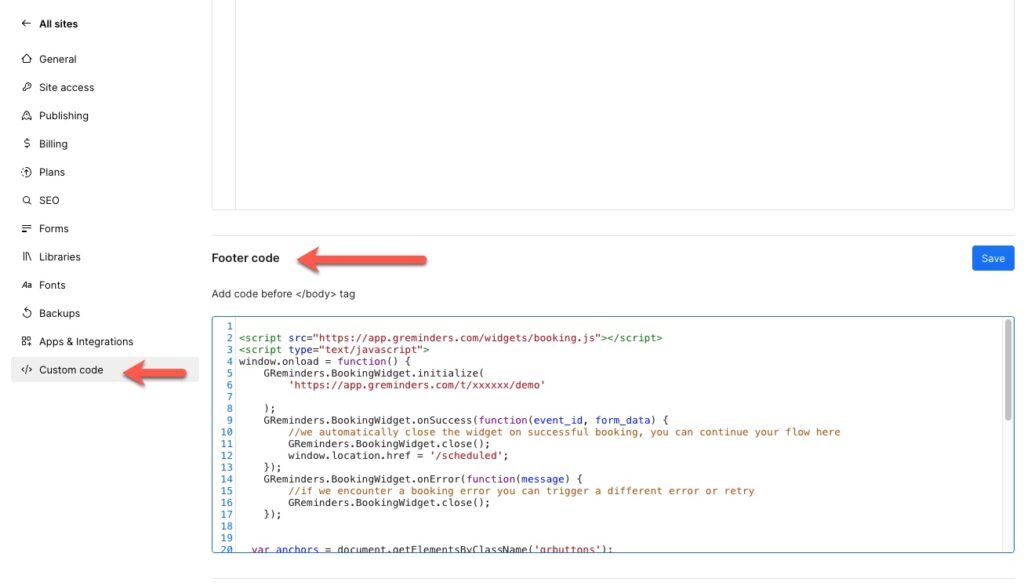
- Go into Site Settings OR Page Settings in your Webflow and paste in the script code
<script src="https://app.greminders.com/widgets/booking.js"></script>
<script type="text/javascript">
window.onload = function() {
GReminders.BookingWidget.initialize(
'https://app.greminders.com/t/015fa81d/demo'
);
GReminders.BookingWidget.onSuccess(function(event_id, form_data) {
//we automatically close the widget on successful booking, you can continue your flow here
GReminders.BookingWidget.close();
window.location.href = '/scheduled';
});
GReminders.BookingWidget.onError(function(message) {
//if we encounter a booking error you can trigger a different error or retry
GReminders.BookingWidget.close();
});
//this loops through ALL elements with the classname of grbuttons and checks for a whenClicked attribute
var anchors = document.getElementsByClassName('grbuttons');
for(var i = 0; i < anchors.length; i++) {
var anchor = anchors[i];
anchor.onclick = function() {
code = this.getAttribute('whenClicked');
eval(code);
}
}
};
</script>
Then go back to your Designer and add a button.
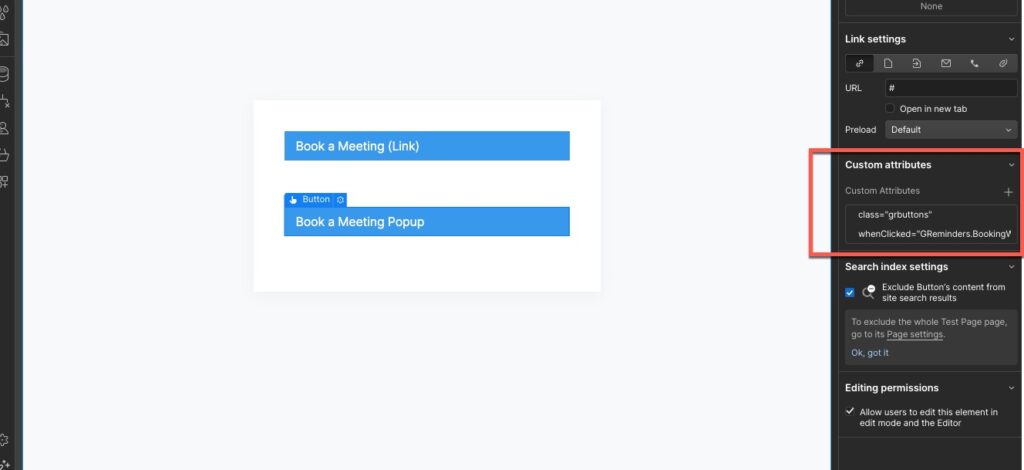
Edit the Button Settings and add the following custom attributes
class = grbuttons
whenClicked = GReminders.BookingWidget.open();

This tells the page that when this button is clicked open the Booking Widget. The code you put in your site settings tells the page to look for any elements with grbuttons and then to execute the code that has the whenClicked attributed on it.
Save and PUBLISH the site.
Note: You need to publish the site to see it work, it will not work in preview mode.
Thats It.
Any questions? Email to [email protected].
Happy Building